Tässä ohjeessa ohjeistan miten asennetaan Sitepad ja otetaan käyttöön.
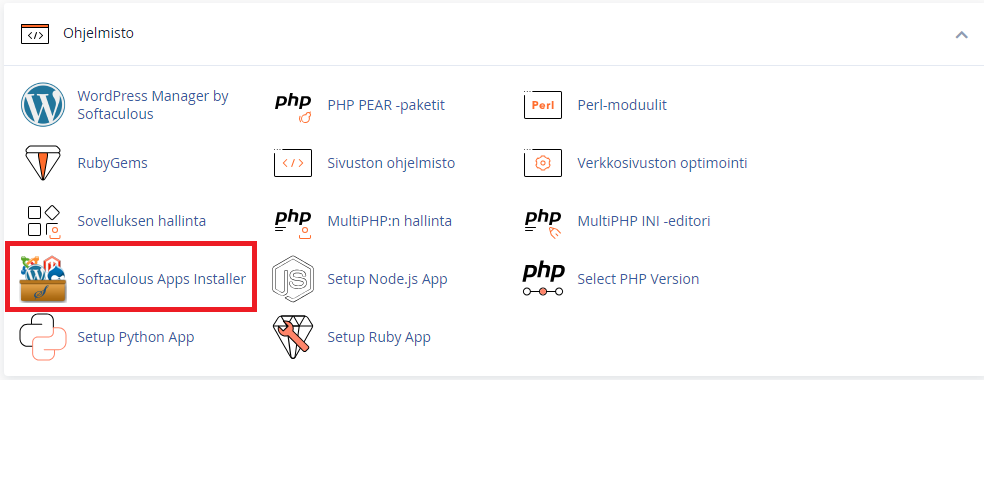
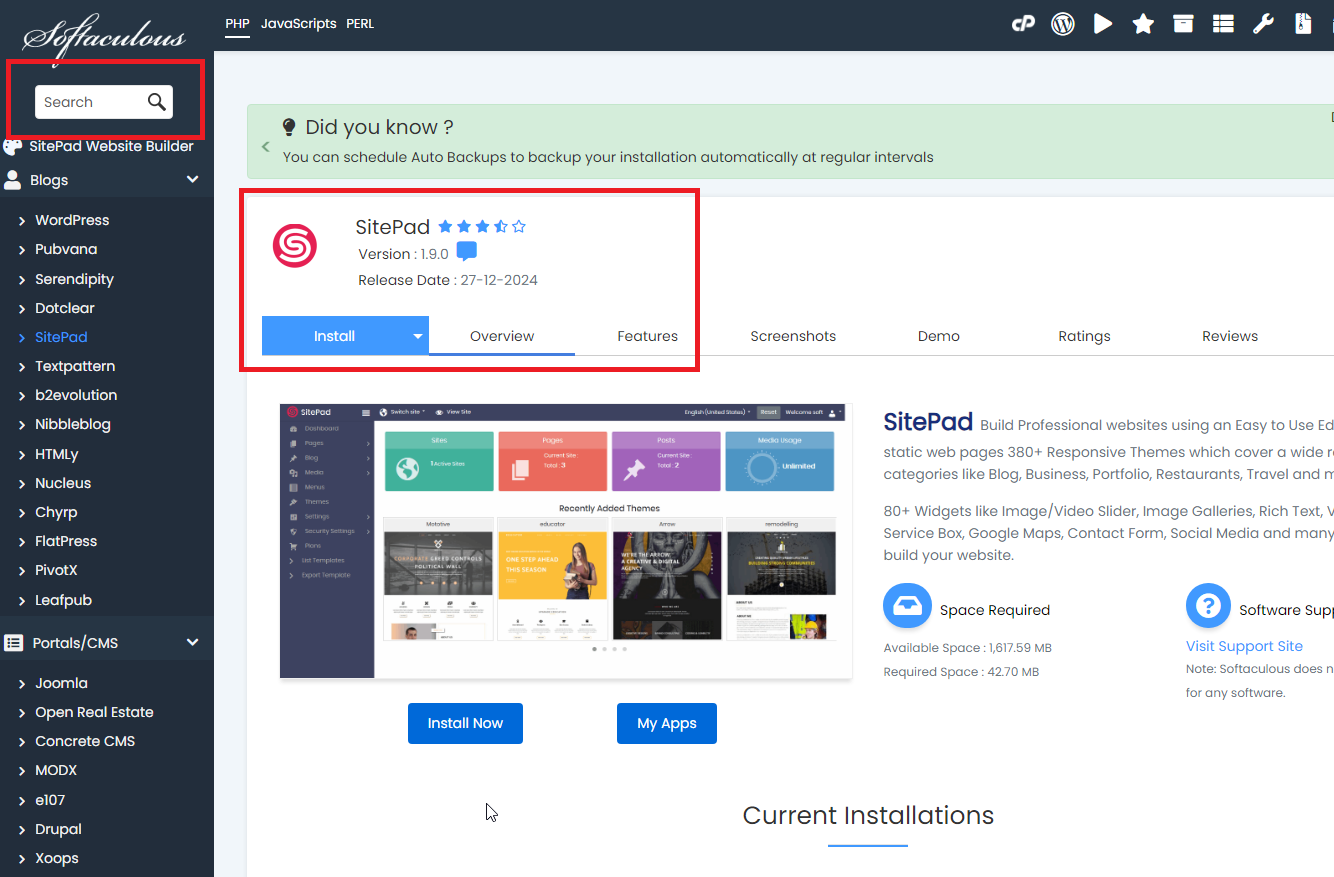
- Ensiksi kirjaudu sisään cpaneliin, etsi ohjelmisto osio, sieltä löydät Softaculous Apps Installerin niin pääset sovelluskauppaan. Vasemmasta yläkulmasta löydät hakuosion, etsi Sitepad.
- Kun olet löytänyt Sitepad, Näet Install painikkeen, klikkaa siitä.


3.Kun olet painanut Install pääset Sitepad sivun asetuksiin, muokkaa sieltä haluamasi asetukset, kun olet valmis rullaa sivun alas ja paina Install.
4.Nyt kun Sitepad on asennettu, pääset omalle sivullesi osoitteellasi jonka määritit, esim: domain.tietokettu.net/sp
5.Aukeaa sivu joka näyttää tältä, klikkaamalla Get Started pääset eteenpäin.

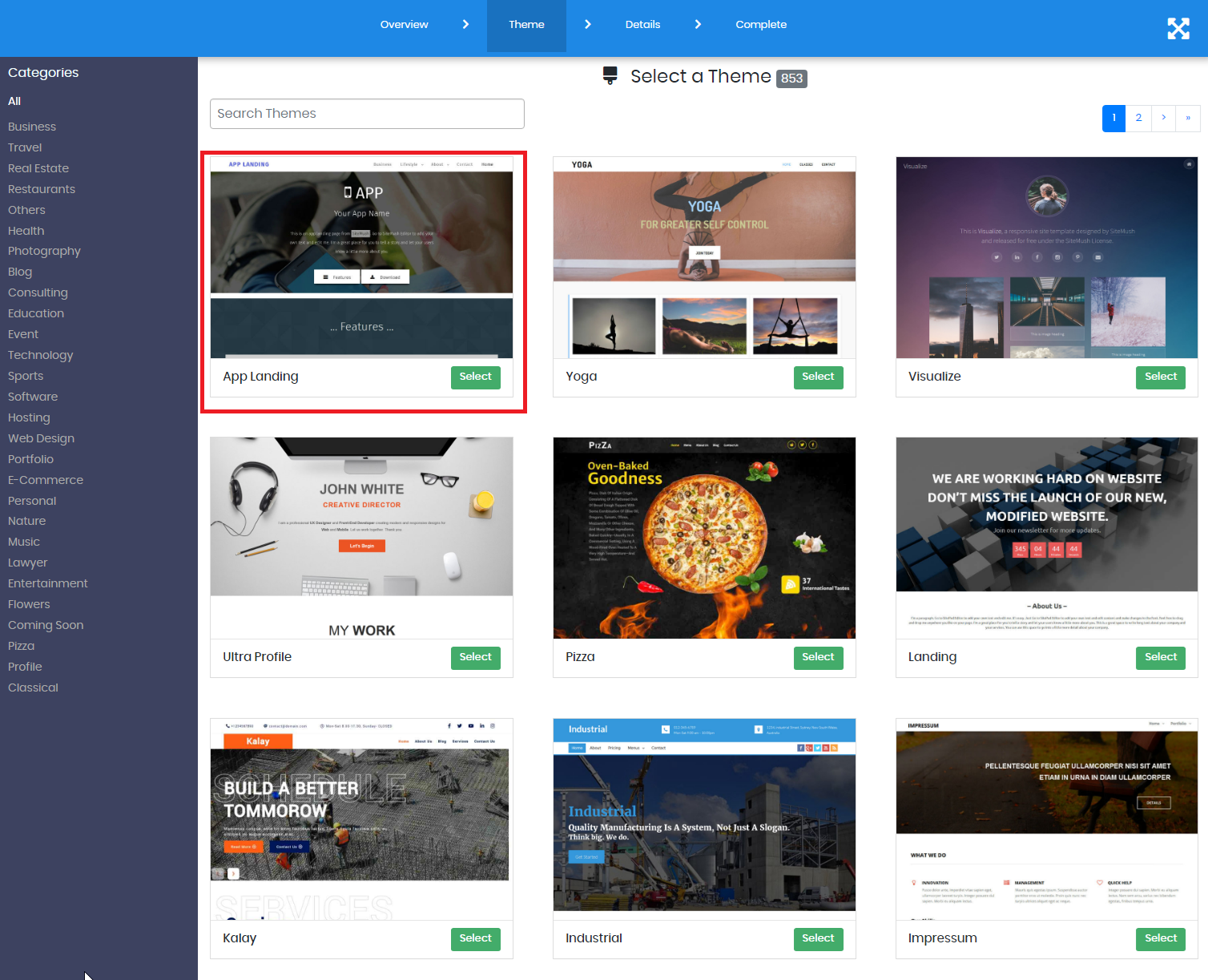
6. Aukeaa sivu jossa voit valita oman teeman, tässä ohjeessa käytetään teemaa ''App Landing'' klikkaa select.

7.Aukeaa sivu jossa voit muokata haluamasi tiedot sivullesi. Kun olet saanut muokattua haluamasi tiedot paina Proceed with Install.

8. Näyttöön tulee ikkuna, jossa kysytään, haluatko käyttää kuvia vain sitepad toimesta.

9.Kun olet painanut Yes, aukeaa sinun sitepad sivusi joka näyttää tältä.

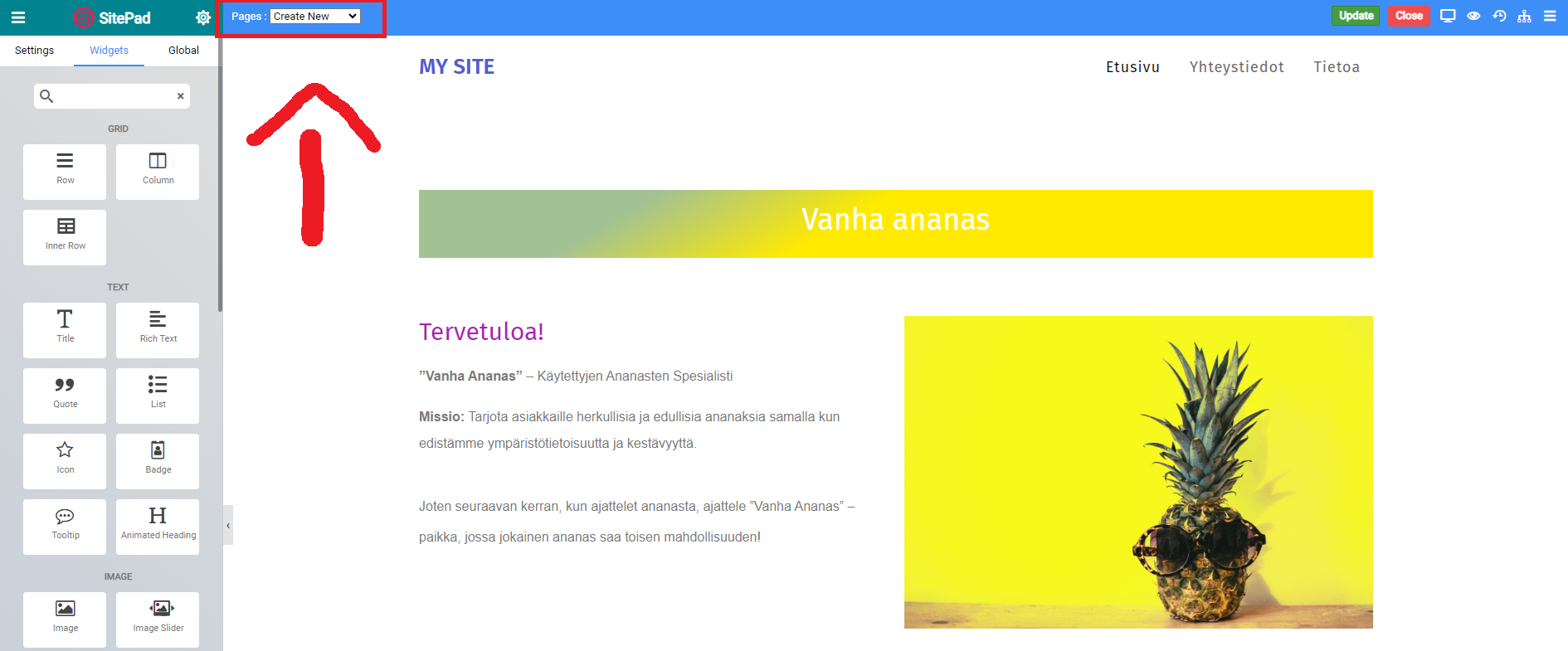
10.Aloitetaan rakentamaan esimerkkinä ''Vanha ananas'' sivu, aloita syöttämällä sivun nimi.

11.Tästä kohdasta voit syöttää etusivullesi haluamasi otsikon.
Klikkaamalla kynän kuvaa aukeaa isompi valikko muokkaus työkaluja, klikkaamalla roskapöntön kuvaa voit poistaa kyseisen osion, klikkaamalla ylös/alas nuolta voit liikuttaa kyseistä osiota klikkaamasi suuntaan. Painetaan roskapöntön kuvaa jolloin osio poistuu.

12.Vasemmasta laidasta klikataan X jolla saadaan valikko mistä voi valita eri widgettejä.
Sieltä valitsemme 'Row' vanhan ananaksen alapuolelle ja sen jälkeen 'column', näitä voit siirtää widgetti valikosta ottamalla kiinni hiiren vasemmalla ja raahamalla haluamaasi paikkaan.
Tämän jälkeen lisäämme vasempaan osioon 'Rich text' ja oikeaan 'image'


13.Sivusi pitäisi jotakuinkin näyttää tältä, tässä vaiheessa klikkaamme 'rich text' laatikon alapuolelle olevaa ''+'' merkkiä ja lisäämme kolme (3) 'rich text' laatikkoa tämän alapuolelle.
14.At this stage, we add the text we want to the left boxes, and an image to the right box.

15.Seuraavaksi haluamme lisätä navigaatio palkkiin (Etusivu, tietoa ja yhteystiedot) painikkeet.
Valitse valikosta 'Create new'

16. Seuraavaksi aukeaa tämänlainen sivu, sieltä voit lisätä tai poistaa sivuja. Tässä ohjeessa lisäämme sivut (Etusivu,tietoa ja yhteystiedot) onnistuu helpoiten vaihtamalla vain nimen sivulle ja lisäämällä jos joku sivu puuttuu.

17.Seuraavaksi etusivulla lisäämme tekstin ja kuvan alle yhden tyhjän välin 'row' tämän alle lisäämme kaksi (2) 'column' vierekkäin samanlailla miten teksti ja kuva on.
Vasemmalle puolelle lisäämme kaksi (2) 'rich text', yhden puhelinnumeron, osoitteen ja sähköposti laatikon.
Laitetaan rich text, osoite, puhelinnumero, sähköposti, rich text järjetyksessä ylhäältä alaspäin.
Tältä näyttää vasenpuoli:

18.Jos haluat tehdä linkit haluamistasi tiedoista niin avaa asetukset ja valitse ''make link''. Seuraavaksi haluamme vaihtaa näitä tietoja, klikkaamme taas create new page, ylhäältä jolloin aukeaa dashboard sivu. Täältä menemme settings - editor settings. Tästä näin voit vaihtaa itsellesi haluamat tiedot.
Sähköpostin vaihdat samoista asetuksista mutta ''contact form'' osiosta.

19.Nyt kun on nimet, osoitteet ja muut lisätty lisäämme oikeaan boxiin 'navigation menu' ja 'button' painikkeet.
Button asetuksista laitetaan linkki vain facebookin etusivulle.
Button stylestä vaihdetaan facebookin logolle sininen väri.
Icon vaihdetaan facebookin oma logo kuvaksi.

Kuinka vaihtaa buttonin kuva facebookin logoksi.
Aukaise icon asetukset.
Valitse 'Brand' ja kirjoita hakukenttään 'facebook'

Tässä vaiheessa alaosion pitäisi näyttää tältä.

20. Klikataan vasemmasta yläkulmasta kolmea viivaa, sen jälkeen ''customize''
Mennään taaksepäin sivun asetuksissa ja klikataan 'site identity' ja tästä voit vaihtaa sivun otsikon.


21. Seuraavaksi voimme sulkea uuden editor sivun mikä juuri aukesi ja palata takaisin vanhalle sivulle, täältä vaihdamme sivun 'tietoa' ylhäältä olevasta valikosta

22. Poistetaan kaikki laatikot ja lisätään 'rich text' ja 'image' huom. ei vierekkäin vaan allekkain.
23. Tässä vaiheessa teemme uudestaan kohdat 17, 18, 19.
24.Pitäisi näyttää suurin piirtein tältä. Nyt meillä on 'tietoa' sivu valmis ja voimme siirtyä 'Yhteystiedot' sivulle samanlailla miten siirryimme tietoa sivulle.
25.Aloitetaan poistamalla taas jokainen laatikko mitä sivulla on.
Lisätään sivulle kaksi (2) 'column'.
Vasempaan laatikkoon lisätään ylimmäksi 'title' ja tämän alapuolelle viisi (5) 'rich text'
Oikeaan laatikkoon lisätään 'image'

26. Kun tämä on lisätty lisäämme näiden alapuolelle 'google maps' widgetin.
Tähän tulet tarvitsemaan API-avaimen
Kirjaudu sisään google tunnuksilla ja saat API-avaimen, mahdollisesti joudut tunnistautumaan pankkitunnuksilla.
https://developers.google.com/maps/documentation/embed/get-api-key
Kun olet saanut API-avaimen, mene omaan dashboardiin - settings - editor settings - integrations ja täällä näet mihin laittaa api-keyn.


27.Tässä kohtaa toistamme taas kohdat 17, 18, 19
Seuraavaksi etusivulla lisäämme tekstin ja kuvan alle yhden tyhjän välin 'row' tämän alle lisäämme kaksi (2) 'column' vierekkäin samanlailla miten teksti ja kuva on.
Vasemmalle puolelle lisäämme kaksi (2) 'rich text', yhden puhelinnumeron, osoitteen ja sähköposti laatikon.
Laitetaan rich text, osoite, puhelinnumero, sähköposti, rich text järjetyksessä ylhäältä alaspäin.
Nyt kun on nimet, osoitteet ja muut lisätty lisäämme oikeaan boxiin 'navigation menu' ja 'button' painikkeet.
Button asetuksista laitetaan linkki vain facebookin etusivulle.
Button stylestä vaihdetaan facebookin logolle sininen väri.
Icon vaihdetaan facebookin oma logo kuvaksi.


28.Kun olet nämä saanut tehtyä, olet tehnyt helpon 'Vanha ananas' sivun.