Tässä ohjeessa näytetään kuinka siirtää Adobe Dreamweaverillä tehty staattinen HTML-sivusto cPaneeliin.
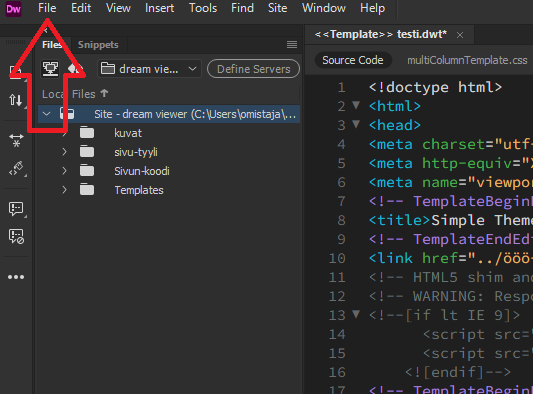
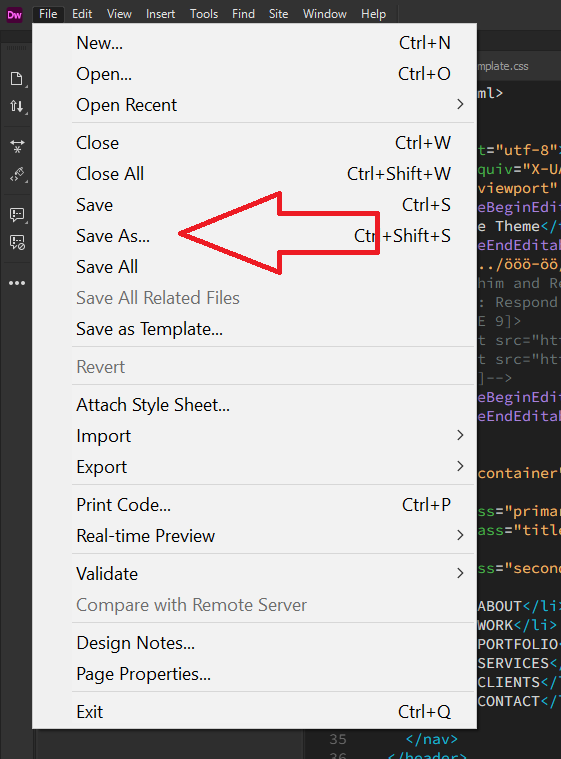
1. Avaa Adobe Dreamweaver ja avaa projektisi. Kun projekti on auki, klikkaa "File".

2. Klikkaa "Save As..."

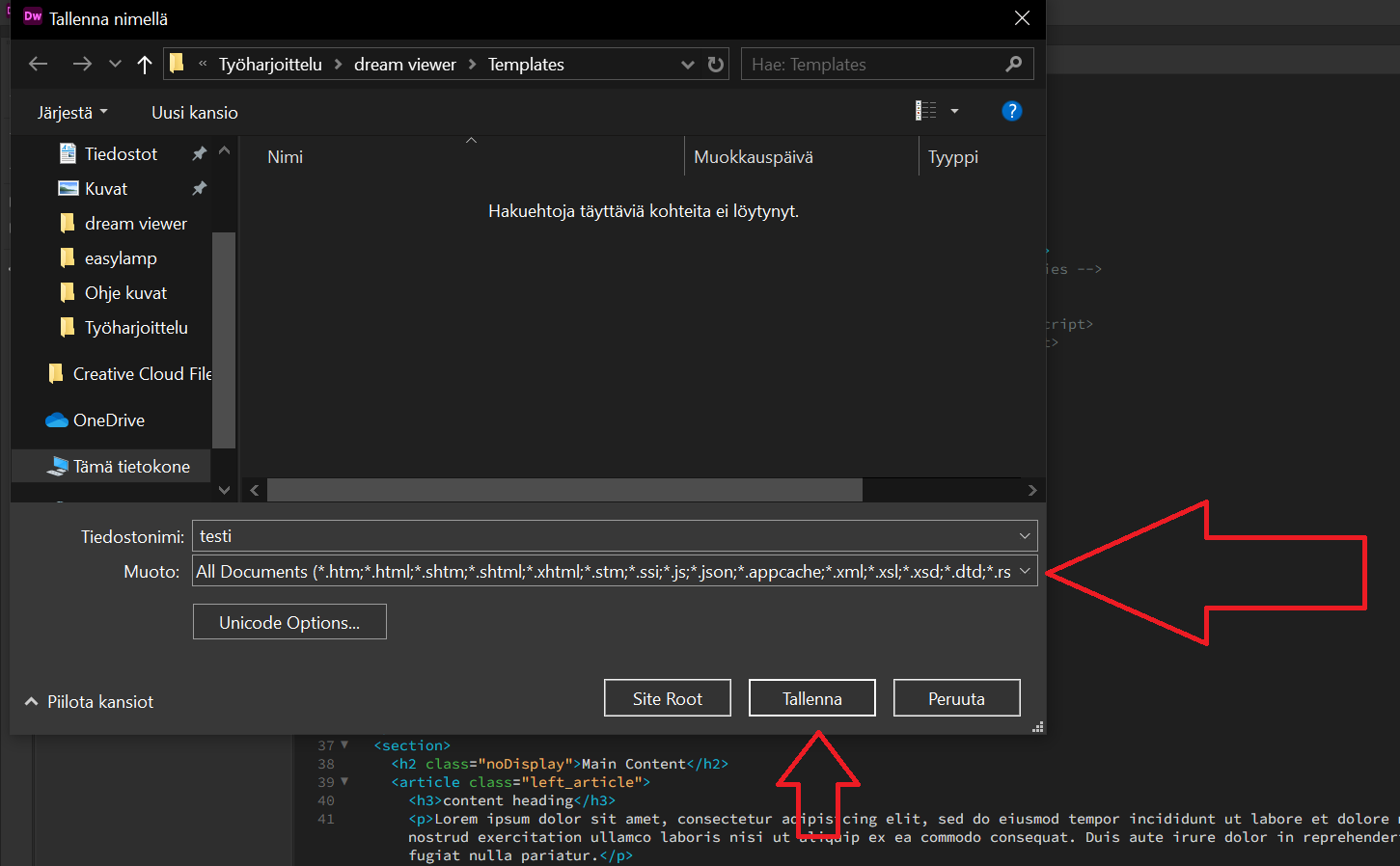
3. Nimeä tiedosto, valitse muodoksi "All documents" ja paina "Tallenna". Tämä tallentaa projektisi kansioksi.

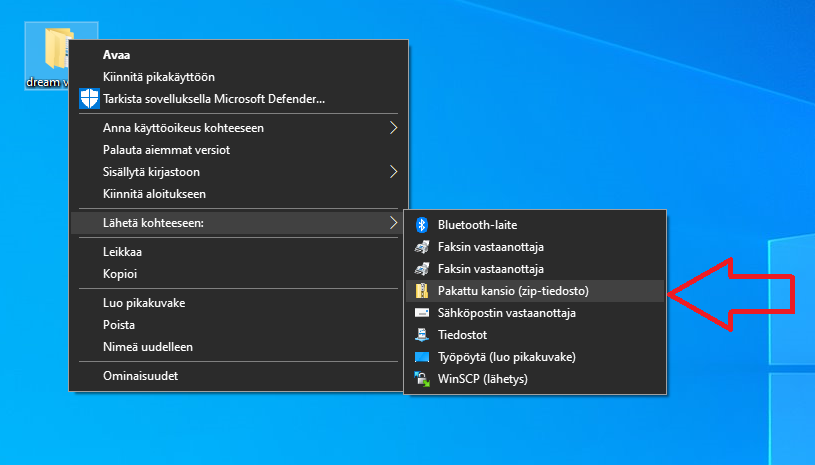
4. Klikkaa hiiren oikealla tallennettua kansiota, valitse "Lähetä kohteeseen" ja "Pakattu kansio (zip-tiedosto)"

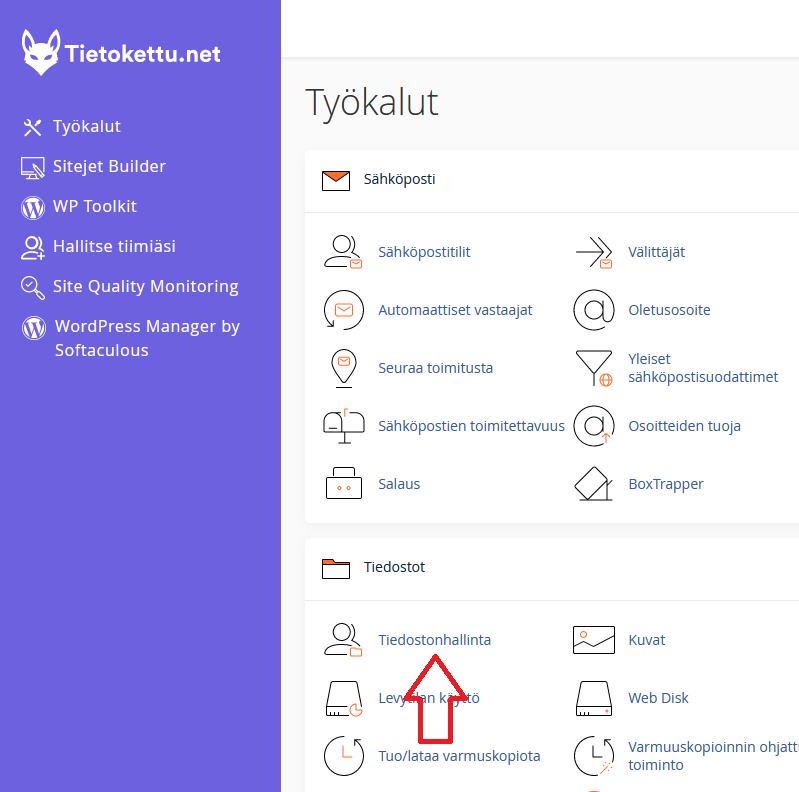
5. Kirjaudu sisään cPaneeliin (ohje) ja klikkaa "Tiedostonhallinta" auki.

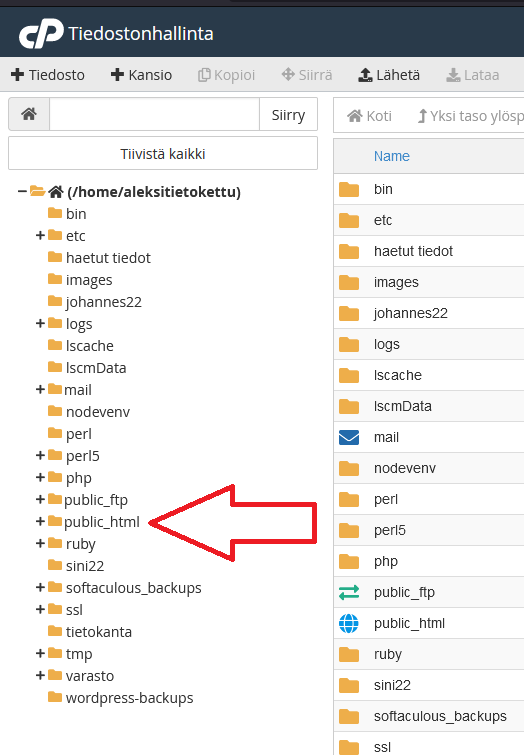
6. Avaa "public_html" kansio. Jos tiedosto on tarkoitus siirtää alakansioon, avaa alakansio. Ohjeessa on käytetty public_html kansiota.

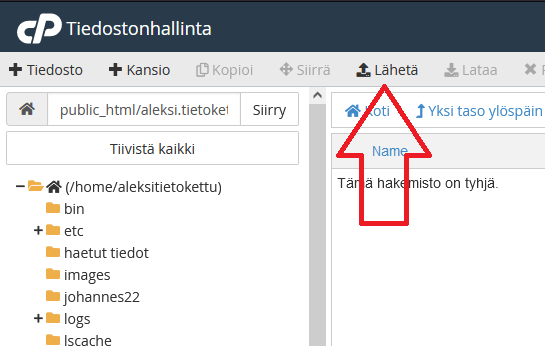
7. Kun olet public_html kansiossa, paina "Lähetä".

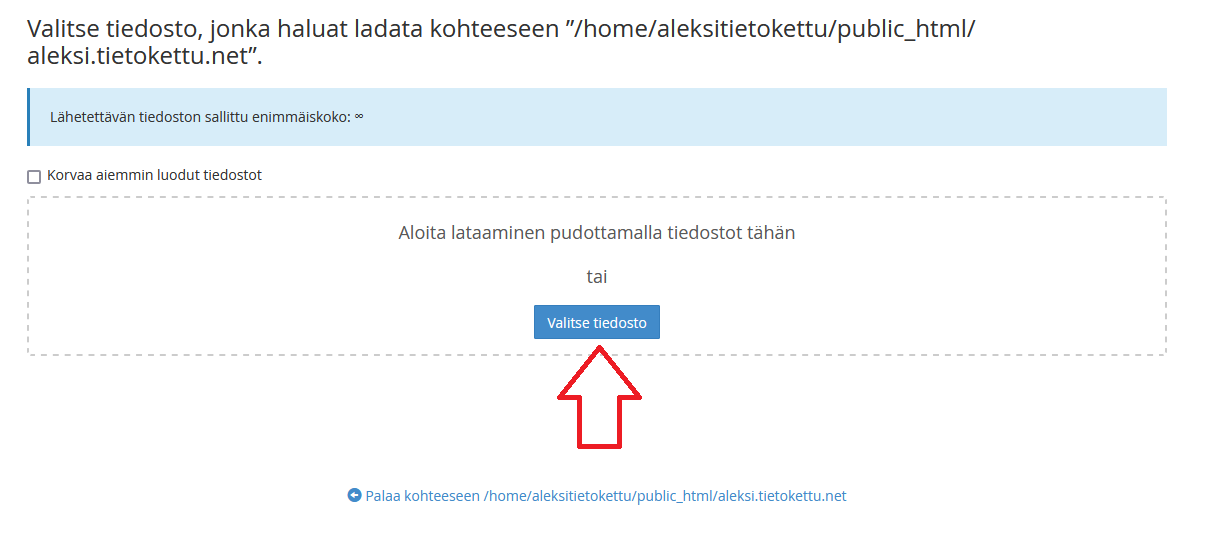
8. Paina "Valitse tiedosto".

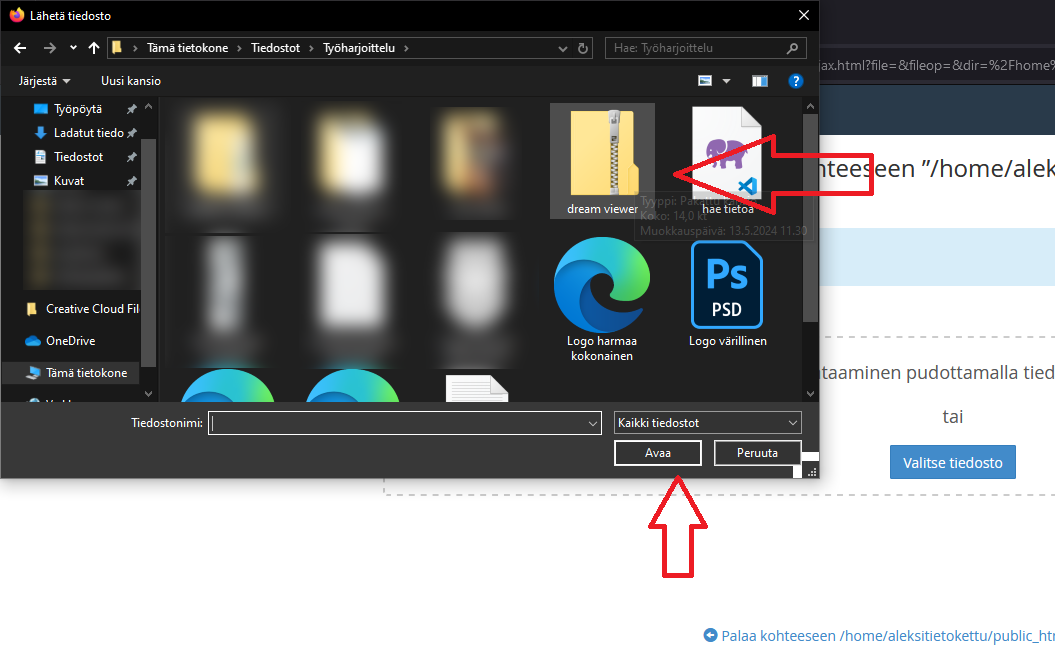
9. Valitse luotu .zip tiedosto ja paina "Avaa".

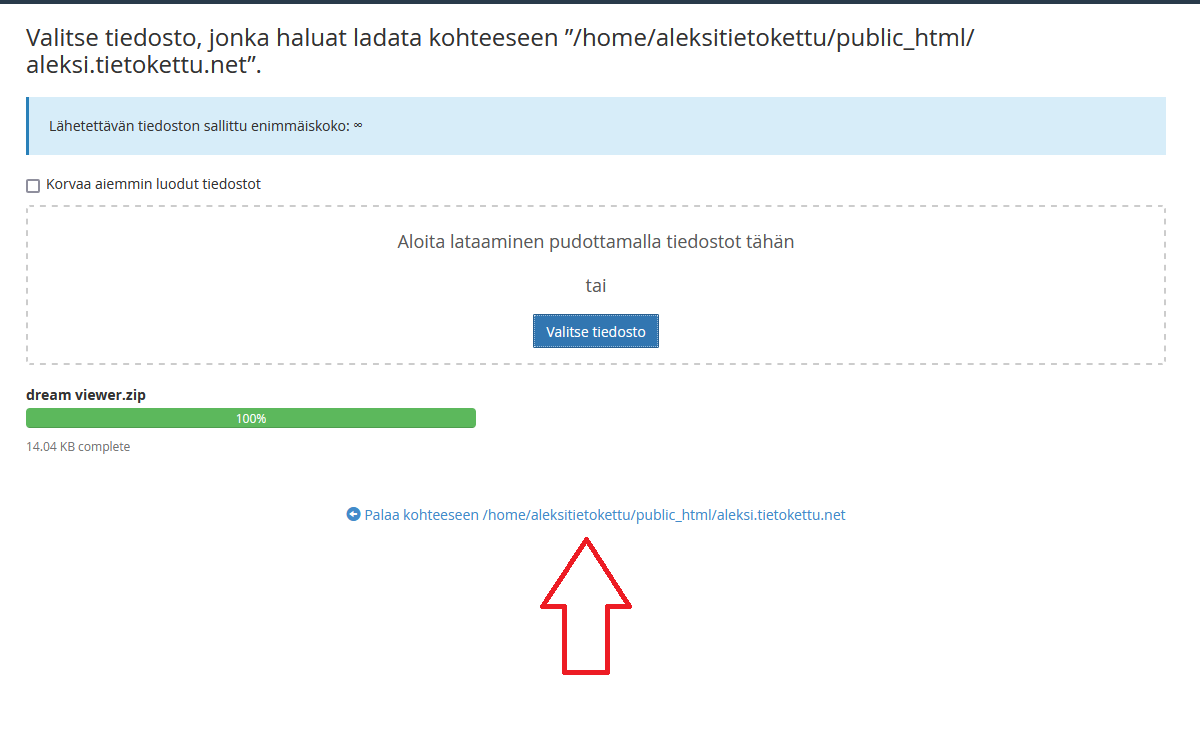
10. Kun tiedosto on latautunut, palaa tiedostonhallintaan kentän alapuolella olevasta linkistä.

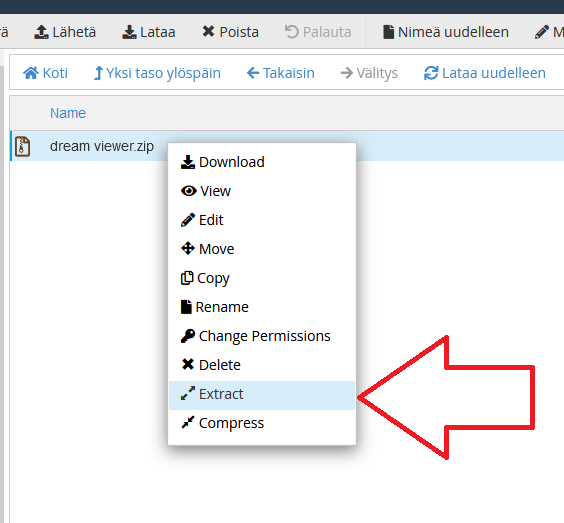
11. Pura .zip tiedosto. Klikkaa hiiren oikealla .zip tiedostoa ja valitse "Extract".

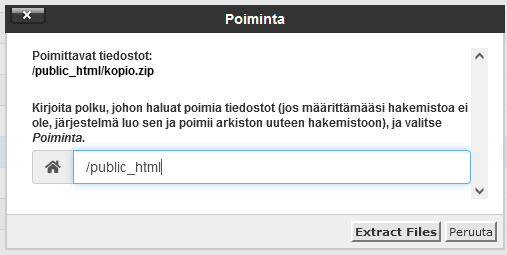
12. Paina "Extract files".

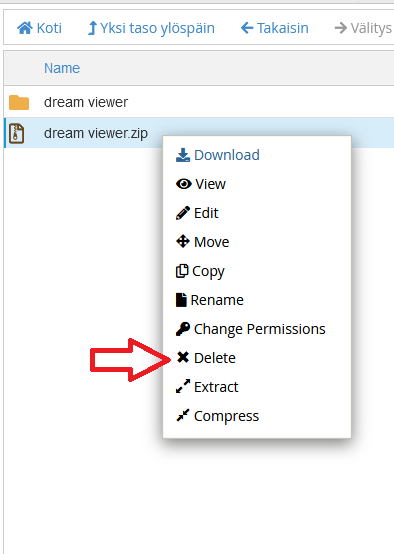
13. Poista .zip tiedosto. Klikkaa hiiren oikealla .zip tiedostoa ja valitse "Delete".

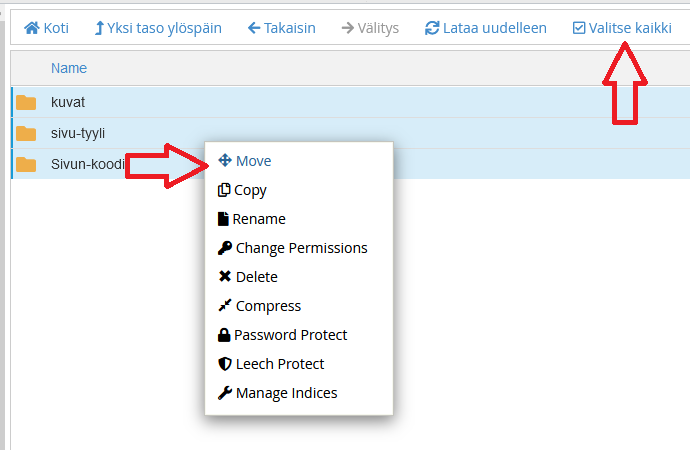
14. Avaa purettu kansio. Klikkaa "Valitse kaikki" ja klikkaa hiiren oikealla sinisen alueen kohdalla. Valitse "Move".

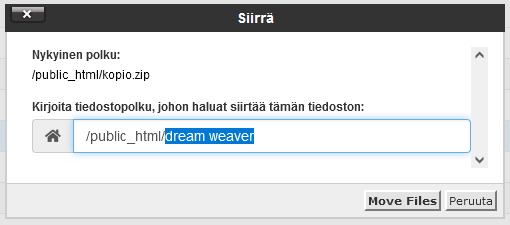
15. Muokkaa polkua niin, että siinä on pelkästään /public_html/ ja paina "Move files". Esimerkki kuvassa sinisellä maalattu teksti poistetaan.

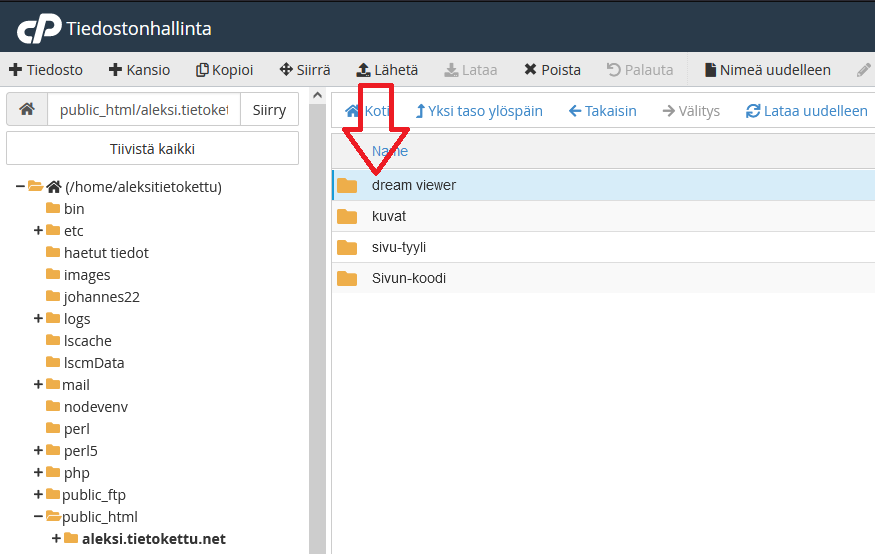
16. Tyhjäksi jääneen kansion voi poistaa klikkaamalla sitä hiiren oikealla ja valitsemalla "Delete".

Nyt Dreamweaver tiedostot on siirretty cPaneeliin public_html kansioon.